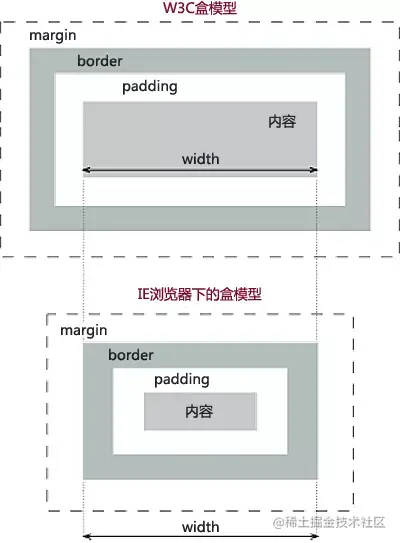
盒子模型
包括内容区域、内边距区域、边框区域和外边距区域。
box-sizing: content-box(W3C盒子模型):元素的宽高大小表现为内容的大小。box-sizing: border-box(IE盒子模型):元素的宽高表现为内容 + 内边距 + 边框的大小。背景会延伸到边框的外沿。IE5.x和IE6在怪异模式中使用非标准的盒子模型,这些浏览器的
width属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。如何实现左侧宽度固定,右侧宽度自适应的布局
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62<div class="box">
<div class="box-left"></div>
<div class="box-right"></div>
</div>
.box {
height: 200px;
}
.box > div {
height: 100%;
}
1.利用float + margin实现
.box-left {
width: 200px;
float: left;
background-color: blue;
}
.box-right {
margin-left: 200px;
background-color: red;
}
2.利用calc计算宽度
.box-left {
width: 200px;
float: left;
background-color: blue;
}
.box-right {
width: calc(100% - 200px);
float: right;
background-color: red;
}
3.利用float + overflow实现
.box-left {
width: 200px;
float: left;
background-color: blue;
}
.box-right {
overflow: hidden;
background-color: red;
}
4.利用flex实现
.box-left {
width: 200px;
background-color: blue;
}
.box-right {
flex: 1; // 设置flex-grow属性为1,默认为0
overflow: hidden;
background-color: red;
}
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 吴星喜的博客!